소프트웨어 전문지 마이크로소프트웨어의 최신호는 우리가 매일 접하는 웹 페이지, 모바일 등 프론트엔드(Front-End)를 주제로 담았습니다. 자바스크립트, 정적 타입, 리액트, 뷰, 앵귤러, 일렉트론, ESNext 등 마소 393호의 주요 기사들을 IT조선 독자에게도 소개합니다. [편집자주]
정보가 넘쳐나는 요즘 시대에 웹은 현대인에게 있어 빼놓을 수 없는 생활 플랫폼이다. 이제 길거리나 지하철 등 어디에서나 스마트폰으로 웹 사이트를 켜고 정보를 탐색하는 사람을 흔하게 볼 수 있다. 바야흐로 정보의 시대, 웹의 시대다.
웹은 팀 버너스리가 1989년 월드 와이드 웹을 고안한 이래로 약 30년간 발전해 왔다. 그리고 지금 어느 때보다 가장 빠른 속도로 발전하고 있다. 단순한 정보를 나열하는데 사용됐던 웹 페이지는 이제 에어비앤비, 페이스북과 같이 사용자의 입력에 따라 다양하게 페이지를 변화시키며 정보를 표시한다. 이런 웹 페이지를 개발하기 위해 웹 개발자는 많은 기술을 학습하고 소화해야 한다. 하나의 기술을 차근차근 곱씹으면서 소화하고 나면, 어느새 또 새로운 기술이 나와 있다. 늘 끊임 없이 배워야 하는 것은 개발자의 숙명이지만, 단순한 웹 페이지 하나를 개발하기 위해서 너무나 많은 것을 배워야 하는 게 현재의 프론트엔드 시장이다.

Vue 프레임워크는 UI 화면을 개발하는 데 사용되는 자바스크립트 프레임워크다. 기본적으로 웹 화면을 개발하기 위해서는 HTML, CSS, 자바스크립트가 필요하다. 웹 개발자라면 이 세 가지 기술을 가지고도 충분히 화면을 만들 수 있지만, 좀 더 효율적으로 빠른 시간안에 많은 화면을 개발하기 위해서 프레임워크라는 도구를 사용하게 된다. 특히 UI 화면을 설계하고 구현하는데 사용하는 도구를 프론트엔드 프레임워크라고 부른다.
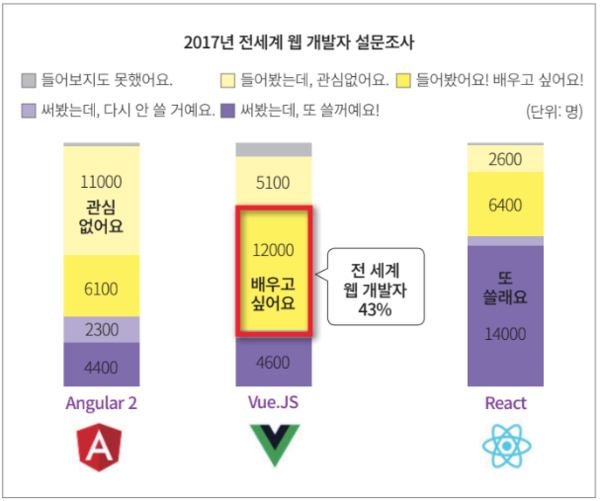
2000년대 후반부터 프론트엔드 프레임워크가 생기기 시작했고, 지금은 앵귤러(Angular), 리액트(React), Vue가 현업에서 가장 많이 활용되고 있다. 앵귤러는 2010년부터 그리고 리액트는 2013년부터 꾸준히 사용됐다. 지금도 꽤 많은 기업의 시스템이 이 프레임워크들로 구축돼 있다. Vue는 2014년부터 등장했기 때문에 상대적으로 새 프레임워크이며, 현재 가장 많은 사람에게 관심받는 프레임워크가 됐다.
Vue가 배우기 쉬운 이유는 상대적이다. 현재 프론트엔드 시장에서 Vue와 함께 흔하게 사용되는 앵귤러와 리액트가 상대적으로 복잡하고 어렵기 때문이다. 여기서 좀 더 자세한 설명을 위해 구체적으로 프론트엔드 프레임워크를 구분해보면, 앵귤러는 프레임워크고 리액트는 라이브러리다. 리액트는 화면의 렌더링에 집중하기 위해 제작된 라이브러리고, 앵귤러는 초창기부터 자바스크립트 MVC 프레임워크로서 역할을 해왔다.
Vue는 라이브러리이자 프레임워크다. 개인의 목적에 따라 간단한 화면 렌더링(화면을 그리는 동작) 라이브러리부터 라우팅(페이지 간 이동 방법), Vuex(대규모 앱의 데이터 관리) 등의 라이브러리를 함께 사용해 프레임워크의 역할까지 맡을 수 있다. 이렇게 봤을 때 학습 초기에는 프레임워크인 앵귤러보다 필수로 배워야 하는 내용이 훨씬 적다.
그럼 이번엔 같은 화면 단 라이브러리인 리액트와 한번 비교해보자. 리액트를 배우기 위해서는 JSX라는 자바스크립트 확장 문법과 ES6, 바벨(Babel)을 알아야 한다. 따라서, 웹 개발을 처음 시작하는 입문자나 백엔드 개발자, 서버 개발자 등 다른 분야의 개발자들에게는 상당히 버거운 진입 장벽이 생긴다.
이처럼 앵귤러의 타입스크립트(TypeScript)와 리액트의 JSX, ES6, 바벨을 배우지 않고도 프레임워크 자체에만 집중할 수 있기 때문에 많은 사람이 Vue를 상대적으로 쉽다고 생각한다.
장기효 필자의 Vue의 매력에 대한 자세한 내용은 ‘마이크로소프트웨어 393호(https://www.imaso.co.kr/archives/3408)’에서 확인할 수 있다.

